 たろ採点:★★★☆☆
たろ採点:★★★☆☆
◆サイト全体について、わたしの感想
「すてきなところ」
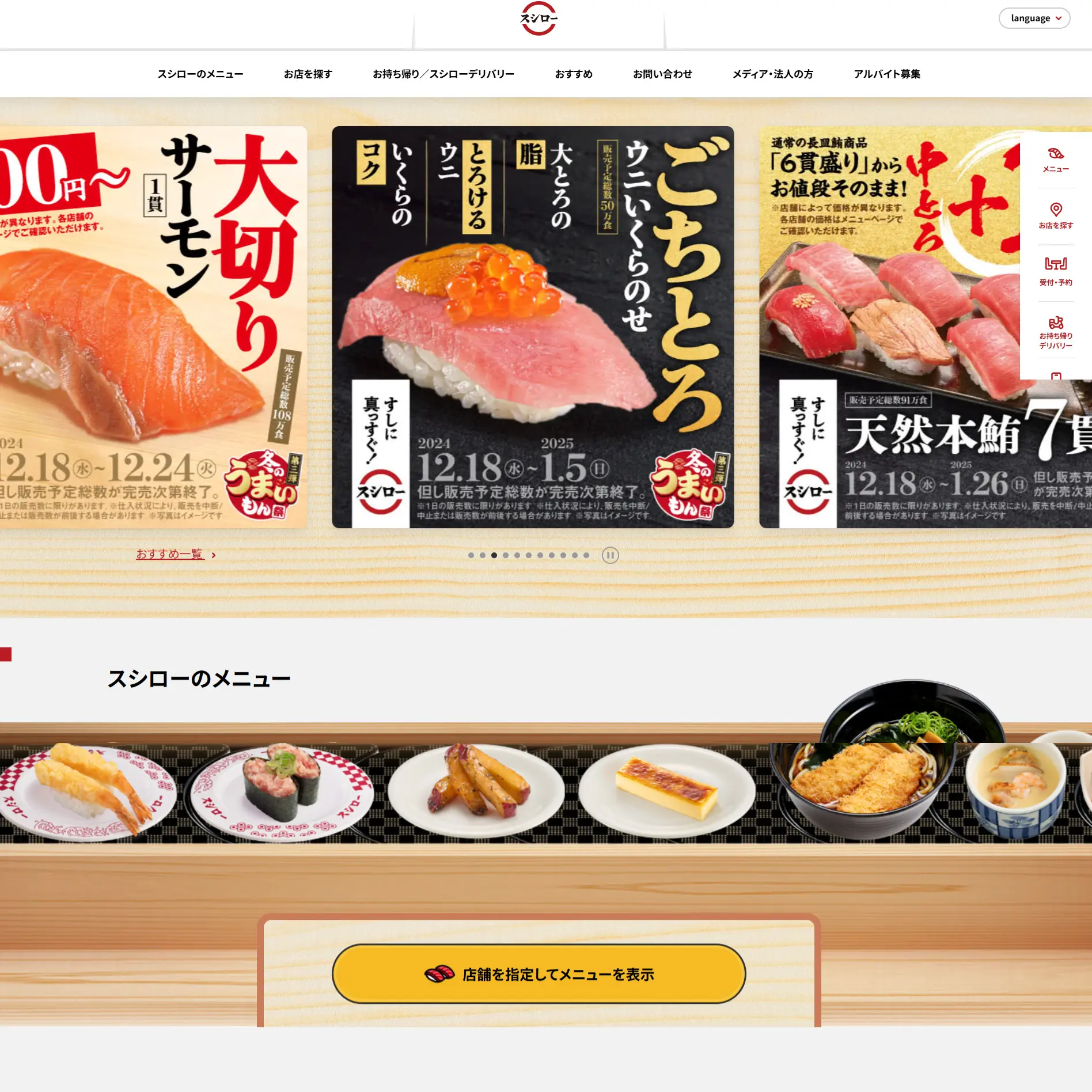
・とにかくバナーがスシローらしさあってよい。勢いがいい。
・回転寿司のメニューがかわいすぎる。回転寿司屋さんならではすぎる。
・お知らせが下っていうのは良い。お知らせよりも店舗メニュー検索が優先。
「印象」
まずバナーが気合が入っていていいね
スシローのイメージにぴったりな気合の入った寿司たちのバナーがとてもよい。
また、中央にスシローのロゴとのれん、バナーが中央下にそろっているのも見やすい。よくみんなが見るようなサイトは右端じゃなく中央下バナーが見やすくていいと思った。
でもスシローの赤があまり目立ってないので、ホバーしたら赤のスペースを増やすとかにしたらいいと思った。(下部には赤多用しているので、使えばいいのにって思った)
最高だったのが寿司スライドしてくるメニュー画面。
メニューの確認としては微妙なのかもだけど、回転寿司のわくわく感じる素敵な演出でこれだけで合格だねって感じ。でも寿司写真を押せないのは減点。
皿のデザインを表現しているのか、ちょいちょい出てくる赤の格子は何なんだろって思った。もっとちゃんと格子にしたらいいのに、
あとイラストの魚も微妙かなと。お皿に書いてある柄にした方がよかったのではないかと思った。
全体的にシンプルで見やすかった。
でも、会社の思いキャッチコピー入ってなくて残念。(コンセプト好きなので)
「色彩・テーマ」メインカラー→ベースカラー→アクセントカラー
メイン:グレーe4e4e4、木目d2a472
ベース:グレーぽいf2f2f2
アクセント:スシローの赤b81b22
「ターゲット」
10~30代
回転寿司のところが、若い方に見てもらいたい印象でした。
バナーががっつりしているので男性に刺さるのではと思った。

◆サイト分析(チャット君)
【良い点】
・モバイルファーストの設計: スマートフォンからのアクセスが多いユーザーに最適化されたレスポンシブデザインは、操作性が高く、利便性が抜群です。
・ビジュアルの質の高さ: 商品写真やバナー画像の品質が高く、訴求力のあるデザインが特徴。ユーザーに商品の魅力を効果的に伝えています。
・明確なナビゲーション: ページ構成が分かりやすく、ユーザーが目的の情報に迷わずたどり着ける設計になっています。
ブランド感の確立: スシローの「親しみやすさ」と「新鮮さ」を、赤と白を基調としたデザインでしっかり伝えています。
【改善点】
・アクセシビリティの向上: 高齢者や視覚障害を持つユーザー向けに、フォントサイズ調整機能や音声読み上げ機能の追加が求められます。
・コンテンツの動的要素: 動画やアニメーションが限定的で、視覚的な魅力をさらに高める余地があります。特に、商品の調理過程や現場の雰囲気を動画で伝えると、訴求力が強化されます。
・読み込み速度の最適化: 一部ページで画像やバナーが重く、読み込みに影響を与えている可能性があります。軽量化により、さらにスムーズなUXを提供できます。
【学べるポイント】
・ユーザー層を意識したデザイン: ターゲット層のニーズに応じたページ設計やビジュアル選びは、他のサイト作成時にも応用できます。
・情報の整理と提供方法: 必要な情報をわかりやすく配置するスキルは、特に多ページ構成のサイトで有効です。
・レスポンシブ対応の実践例: モバイルファーストでの最適化技術や、異なる画面サイズへの対応は大変参考になります。
【総合評価】
⭐️⭐️⭐️⭐️☆(4.5/5)
スシローの公式サイトは、ターゲットユーザー層に合ったデザインと構造が魅力的で、実用性とビジュアルが高次元で融合しています。一方、アクセシビリティや動的要素の活用など、さらなる改善の余地もあります。全体的に完成度の高いサイトで、特に飲食業界のウェブデザインの好例と言えます。