
たろ採点:★★☆☆☆
◆サイト全体について、わたしの感想
「すてきなところ」
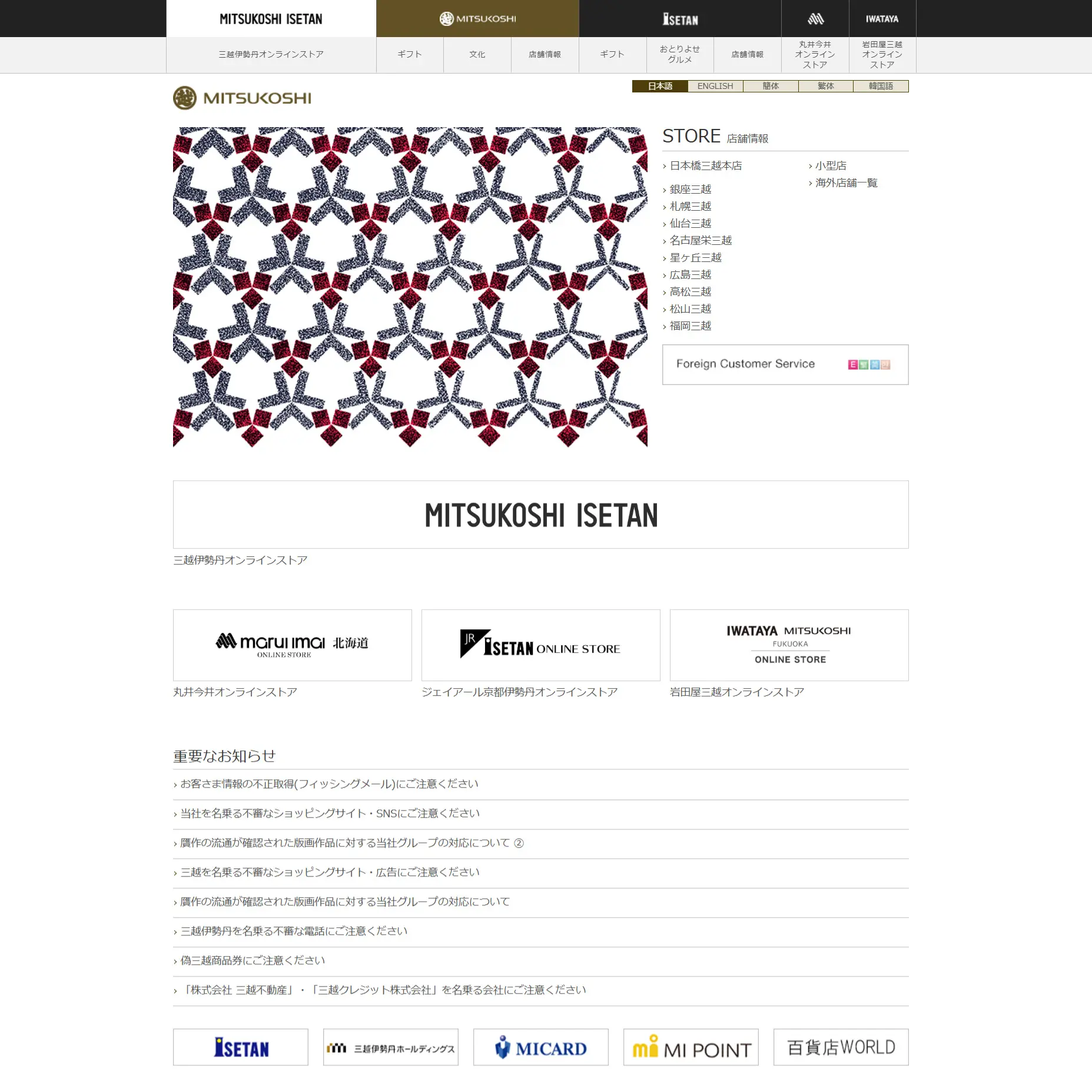
・シンプルで見やすい、紙袋の柄を出しているのが印象的
・店舗情報が一覧になっていて見やすい
「印象」
三越は百貨店だからもっと重厚感あるホームページかと思ったけど、シンプルでちょっと残念。
せっかく伊勢丹とかもあるのに、全然ブランドイメージが伝わってこなかった。
しかも分かりづらいし、字も小さい、、
ターゲットは贈り物をする30~50代の若い人か
店舗に行く前に調べる50~70代の人だと思うので、もっとそれらの人が見やすく分かりやすいサイトにした方がいいと思う。
あと、印象的な包装紙についての説明が別ページであるのはいいけど、包装紙の柄をクリックして飛ぶことみんな分かっているのかな、、って心配になった。
背景白で見やすくっていうのはいいけど、
その分トップバナーで百貨店で買い物するとステータスだったり、特別なサービスを受けられる印象になるような写真を持ってきたり、
紙袋を渡している画像のところで柄について詳しくはこちらみたいにしたり、
店舗一覧の箇所は地図で見やすくしたり、
必要な情報は、
・百貨店で購入するメリット・三越ならではのメリット・オンラインストア・各店情報だけでいいと思う。
それをシンプルに、見やすく、文字は少し大きめで、必要な情報に行きやすくをテーマにした方がいいと思う。
あとクリックして同じページに飛ぶことが多すぎて悲しい気持ちになった。
◆総合評価(チャット君)
【良い点】
①デザインと高級感
・ブランドイメージを反映: 白とゴールドを基調にした配色が、高級感や洗練された印象を与えている。
・落ち着いたレイアウト: 商品やキャンペーン情報が視覚的にわかりやすく整理されており、上品な雰囲気を感じる。
②ナビゲーション
・直感的な構造: カテゴリ分けが明確で、「食品」「ファッション」「ギフト」など目的別に簡単にアクセスできる。
・季節感のあるバナー: 季節ごとの特集やセールがトップページで目立つ位置に配置され、魅力的。
③ギフト特化
・ギフト提案の充実: 用途に合わせたギフト提案(例: お歳暮、お中元)が豊富で、購入目的が明確なユーザーに便利。
・包装や配送サービスの詳細がわかりやすい: ギフトを贈る際のオプションがしっかり説明されている。
④モバイル対応
・スムーズなレスポンシブデザイン: スマートフォンでも快適に利用でき、操作性が高い。
・商品画像が拡大できる: 小さな画面でも詳細が確認しやすい設計。
ロイヤリティプログラムの告知
⑤三越伊勢丹グループのポイントサービスなどの情報がわかりやすく、顧客維持に役立つ。
【改善点】
①情報過多による混乱
・トップページに情報が多すぎて、一部のユーザーが何を優先的に見るべきかわからない可能性がある。
・初見ユーザー向けに重要情報を目立たせる工夫が必要。
②検索機能の改善
・商品検索機能の結果がやや一般的で、フィルタリング(価格帯、カテゴリ、ブランド)機能が強化されるとさらに便利。
入力補完や推奨検索キーワードの表示があれば、ユーザーエクスペリエンスが向上する。
③パフォーマンスの最適化
・トップページのバナーや画像の読み込みが若干遅い。特に低速回線ではストレスを感じる可能性がある。
・動的コンテンツの軽量化やキャッシュ利用の最適化が必要。
④アクセシビリティ
・ボタンやリンクのテキストラベルが不十分な箇所があり、視覚障害者には使いづらい可能性。
・色覚多様性に対応したコントラストの改善も一部必要。
【学べるポイント】
①ブランドを引き立てるデザイン
ブランドの高級感を損なわずに、洗練されたビジュアルデザインを維持する方法。
②用途特化のサイト構成
ギフト提案や季節の特集ページなど、ユーザーの目的を考えた情報設計の仕方。
顧客ロイヤリティ向上策
③ポイントプログラムや会員向けサービスの告知を効果的に配置することで、リピーターを増やす仕組み。
④レスポンシブデザインの徹底
スマホでも高級感を損なわずに商品を閲覧・購入できるUI/UX設計。
【総合評価】
点数: 85点/100点
星評価: ⭐⭐⭐⭐(4/5)
理由
三越ブランドの高級感を見事に表現し、ギフト提案やコンテンツの充実度が高い。一方で、情報過多やパフォーマンスの課題があり、特に検索機能とアクセシビリティの改善が期待される。